Popup Elementor là công cụ rất hay giúp gia tăng chuyển đổi cho website, thu thập thông tin, tạo các chương trình khuyến mãi….Thông thường bạn sẽ phải mất khoảng 39$/năm để mua các plugin ngoài tuy nhiên Elementor Pro hỗ trợ công cụ này hoàn toàn miễn phí, bạn cũng có thể sử dụng thêm một vài addons khác để đa dạng hóa tính năng trên popup.
Cài đặt Elementor Pro và tạo popup Elementor
Popup là tính năng chỉ có trên phiên bản Elementor Pro nên yêu cầu bạn phải mua bản quyền, hiện nay chi phí bản quyền khi mua chung cũng rất rẻ chỉ khoảng 15$/năm, khi đã có bản quyền Elementor Pro bạn cài đặt lần lượt 2 phiên bản và kích hoạt nhé, hãy mua bản quyền chính hãng để có thể sử dụng đầy đủ các bộ template popup.
Để tạo popup bạn chọn Template > Popups, tiếp theo chọn add new và điền tên popup để tạo.

Chọn template popup bất kỳ sau đó chọn insert.

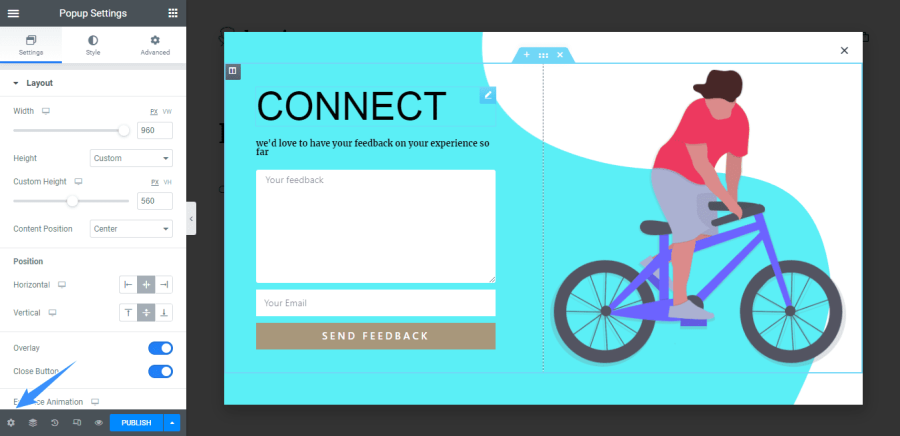
Chọn biểu tượng ở góc trái màn hình để chỉnh sửa layout, font chữ, màu sắc…phần này bạn có thể thoải mái sáng tạo theo sở thích.

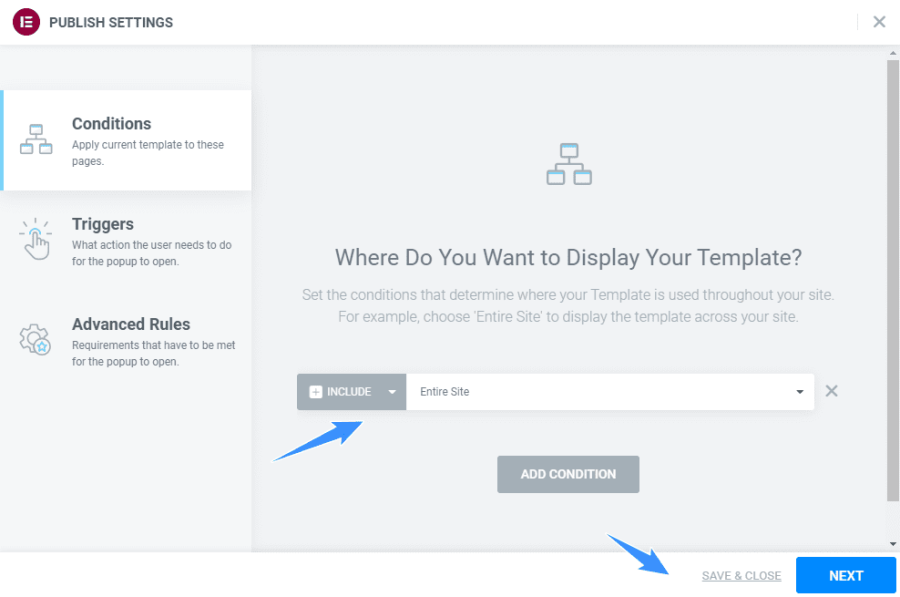
Cuối cùng chọn publish để xuất bản popup, tới phần này plugin sẽ yêu cầu bạn chọn các điều kiện hiển thị, chọn rntire site nếu muốn xuất hiện toàn trang web, chọn singular hoặc Woocommerce nếu muốn set điều kiện hiển thị riêng biệt cho sản phẩm hoặc bài viết.

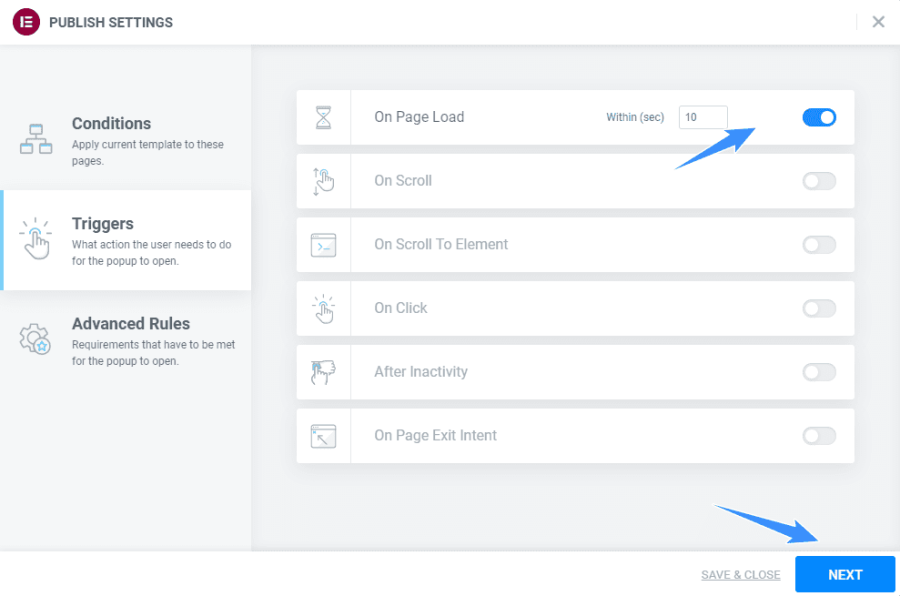
Phần triggers (điều kiện để popup hiển thị), cụ thể sẽ có các tùy chọn như sau:
- On page load: hiển thị sau khi tải trang
- On scroll: hiển thị sau khi cuộn chuột
- On scroll to element: hiển thị sau khi cuộn chuột đến một phần tử
- On click: hiển thị sau khi click chuột
- After inactivity: hiển thị sau khi không hoạt động
- On page exit intent: hiển thị khi có ý định thoát trang

Phần advanced rules (điều kiện nâng cao), cụ thể có các tùy chọn như sau:
- Show after X page views: hiển thị sau khi xem số trang nhất định
- Show after X sessions: hiển thị khi truy cập số lần nhất định
- Show up to X times: hiển thị sau khoảng thời gian nhất định
- When arriving from specific URL: hiển thị sau khi đến từ một URL nhất định
- Show when arriving from: hiển thị sau khi đến từ một nơi nhất định
- Hide for logged in users: ẩn cho người dùng đăng nhập
- Show on devices: hiển thị trên thiết bị cụ thể
- Show on browsers: hiển thị trên trình duyệt cụ thể
Phần này bạn có thể để trống không cần thiết lập gì thêm, cuối cùng chọn save & close để lưu popup, nhớ xóa cache trên plugin cache nếu có.

Tạo popup bằng JetPopUp
Elementor hỗ trợ tạo popup tuy nhiên các mẫu popup có tùy chỉnh khá đơn giản và thiết kết hơi xấu, trường hợp bạn muốn tùy chỉnh popup nâng cao hơn có thể tham khảo qua JetPopUp, đây là plugin trả phí nhưng cũng là plugin tạo popup cho Elementor tốt nhất hiện nay.
Khi cài đặt và kích hoạt JetPopup xong bạn chọn create new popup để tạo popup mới nhé.

Chọn layout JetPopup phù hợp.

Đến phần này bạn có thể thỏa thích kéo thả theo nhu cầu, chọn biểu tượng ở góc trái màn hình để tùy chỉnh kích thước, background, độ cong viền…

Truy cập tab settings để thiết lập các hiệu ứng cho popup.

Bước cuối cùng bạn thiết lập các điều kiện hiển thị cho popup, đầu tiên bọn chọn điều kiện hiển thị ở phần open event, các điều kiện bao gồm:
- On page load(s): khi tải trang xong
- Inactivity time after (s): kích hoạt sau một khoảng thời gian không hoạt động
- Page scrolled(%): khi cuộn chuột
- Try exit: khi chuẩn bị thoát trang
- On date: vào ngày giờ cụ thể
- On time: vào khoảng thời gian cụ thể
- Custom slector click: khi click vào class cụ thể nào đó
Tùy chọn disable page scrolling giúp ngăn chặn việc cuộn trang của người dùng, show once chỉ hiển thị popup duy nhất 1 lần.

Tùy chỉnh nơi hiển thị popup, nếu bạn muốn hiển thị cho toàn bộ trang thì hãy chọn entire site, nếu muốn tùy chỉnh cho từng bài viết hoặc danh mục cụ thể hãy chọn singular hoặc archive.

Khi thiết lập tất cả mọi thứ xong, bạn truy cập trang bất kỳ kiểm tra xem popup có hoạt động không, nhớ xóa cache trên toàn bộ trang web và kiểm tra kỹ điều kiện hiển thị của popup.

Nhớ sử dụng thêm bộ template popup của nhà sản xuất nhé, chúc bạn thành công.






